Versioned layouts - Shared and final layout in Sitecore 8
This post explains what Shared and final layouts are and the differences between them. The concept of Shared and final layouts have been introduced with Sitecore 8.
Before Sitecore 8, if the presentation details are changed for one version of an item, it would reflect in all the other versions. Which means Sitecore does not used to support versioning of presentation details - neither language versions nor numbered versions.
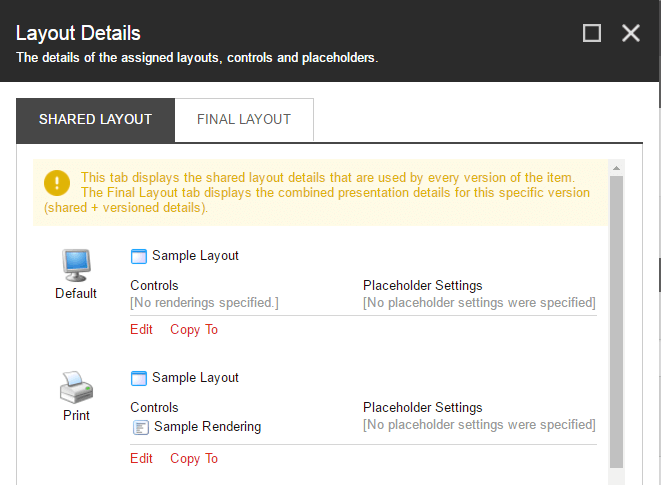
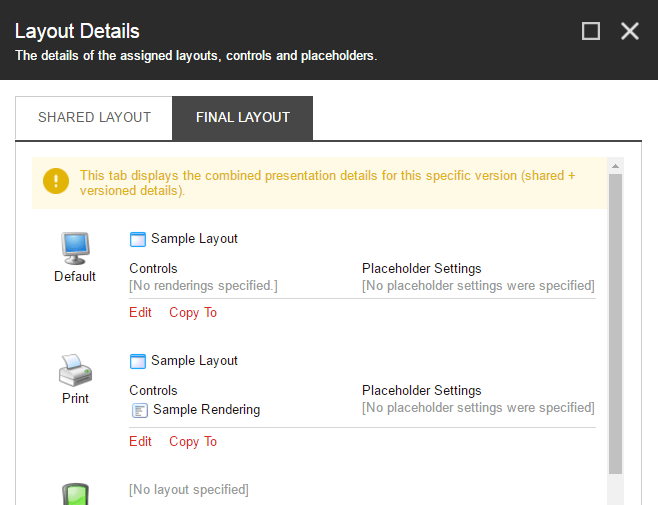
With Sitecore 8 and beyond, this feature was introduced by adding Shared and Final layout tabs in the presentation details as shown in the figure below.
Shared Layout
Shared layout is like a shared field. All the controls added in this layout are shared among all the language ad numbered versions.

Final Layout
All the changes made to this layout are specific to that language and numbered version. Initially all the controls from shared layout are imported to the final layout. Once you start making any changes in the final layout, these changes will remain here and become specific to that particular language version and numbered version.

###Shared vs final layout in Sitecore 8 - How a page is rendered using item's Shared and Final layouts ###
Scenario 1
Lets add below list of controls to the Shared layout
- Header
- Breadcrumb
- Footer
After you add these controls to shared layout and saved, you will observe that the same controls have been added to the final layout automatically. This happens as final layout will have the shared controls and the controls which are specific to that version.
Now add below controls in the final layout - say you are adding these for EN language and version 3.
- PageContent
After you add this control in final layout, the Shared layout is unchanged. Now if you publish the version 3 of EN language and render the page, you could see the content from all the four controls - Header, Breadcrumb, PageContent, Footer.
Now publish any other language version say FR (french) and render the page again. Now you will see the content only from 3 controls - Header, Breadcrumb, Footer. It is because we have only these 3 controls in the Shared layout and we nothing has been added in the final layout for FR language.
Scenario 2
Now go to the final layout and edit some fields of Header control, save and published. say you have changed the placeholder name for the same version 3 of EN language.
Now if you see the Header control in the Shared layout, it will be unchanged. Still have the old placeholder name. The change you made in final layout wont reflect here.
Now render the page in EN version. You could see the content of Header, Breadcrumb, PageContent, Footer but the Header content will be rendered in the new placeholder as we changed the placeholder for Header in final layout.
If we render the page in FR version it will be unchanged, as we dint modify anything in Shared layout.
Standard values' presentation details + item's presentation details
Hope you have understood the above two scenarios. In the above scenarios we dint include the standard values presentation details.
Without standard values this is how the page content would be like - Shared layout + Final layout changes
Now if you have included the presentation details in the standard values then this is how a page would be rendered - Standard values (Shared layout + Final layout changes) + Changes to the Item (Shared layout + Final layout changes).
Sometimes things might become complex and may confuse content authors because of this flow. So keep these details as simple as possible.
I hope it is clear. Comment your thoughts if any.




